# 복수의 키프레임 속성을 한번에 변경하는 방법
1. 변경할 키프레임을 모두 선택
2. 인디케이터의 위치가 키프레임 중 하나 위에는 존재해야함
** 컴포지션 패널에서 직접 조정하거나 타임라인 패널에서 변경이 가능하나 수치를 직접 입력하거나 속성 패널에서는 직접 조정할 수는 없음
-> 가로, 세로 수치가 통일 되기 때문
# 단축키
- 레이어 복제
단축키 = ctrl + d
- 레이어 순서 바꾸기
1. 제일 위로
단축키 = ctrl + shift + ]
2. 제일 아래로
단축키 = ctrl + shift + [
3. 한 단계 위로 / 아래로
단축키 = ctrl + ] / ctrl + [
4. 레이어 하나 위로 / 아래로
단축키 = ctrl + 업 화살표 / 아래 화살표
# Keyframe Assistant
: 실감나는 모션을 만들기 위해서는 움직임에 가속과 감속의 개념이 필수적. 모션을 위해 만들어진 키프레임에 keyframe assistant 옵션을 사용하면 가속, 감속 등의 속도 조절 속성을 쉽게 추가할 수 있음
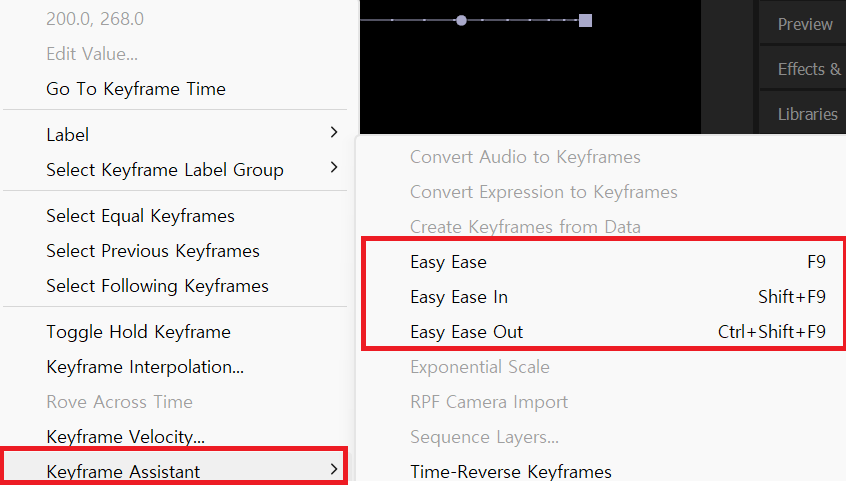
# keyframe assistant 적용하는 방법
- 키프레임 선택 > 키프레임 위에서 마우스 우클릭 > keyframe assistant
- 키프레임 선택 > animation 메뉴 > keyframe assistant
- 키프레임 선택 > 컴포지션 패널에서 키프레임 위에서 마우스 우클릭 > keyframe assistant

# keyframe assistant 종류
1. easy ease
: 천천히 들어오기 및 나가기로 가속과 감속의 속성을 모두 가지고 있는 속성. 속도가 0에서부터 점점 빠르게 시작해서 다시 0으로 느려지며 끝나게 됨
- 키프레임 모양 = 모래시계
단축키 = f9

2. easy ease in
: 천천히 들어오기로 감속 속성. 속도가 점점 0으로 감소함
- 키프레임 모양 = 오른쪽 화살표
단축키 = shift + f9

3. easy ease out
: 천천히 나가기로 가속 속성. 속도가 0에서 증가하면서 점점 빨라짐
- 키프레임 모양 = 왼쪽 화살표
단축키 = ctrl + shift + f9

- keyframe assistant 비교
| keyframe assistant | 기능 | 단축키 |
| easy ease | 천천히 들어오기 / 나가기(가속, 감속 둘다) | f9(얘만 암기) |
| easy ease in | 천천히 들어오기(감속) | shift + f9 |
| easy ease out | 천천히 나가기(가속) | ctrl + shift +f9 |
4. time-reverse keyframes
: 역시간 키프레임으로 두개 이상의 키프레임을 선택했을 때 선택 가능하며 키프레임들의 순서를 거꾸로 바꿔주는 것과 동일
- 키프레임을 하나만 선택하면 적용 불가능
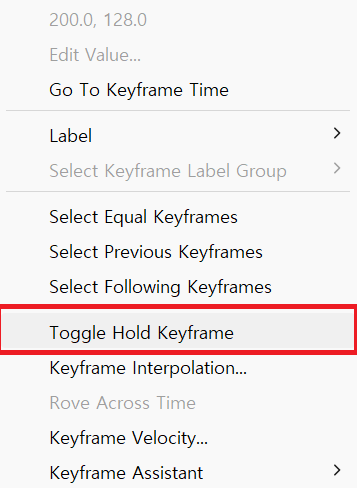
- toogle hold keyframe
: 키프레임 사이의 움직임을 연속으로 보여주지 않고 키프레임이 적용된 위치에서만 해당 속성값을 변경함

실습을 해보았습니당.
# Graph Editor
: 모션 작업 시 두가지 모드를 사용할 수 있음. 첫 번째는 가장 기본 모드인 레이어바 모드. 두번째는 그래프 에디터 모드. 그래프 에디터를 이용하면 속도 조절뿐만 아니라 움직임까지도 직관적으로(세밀하게) 작업 가능.
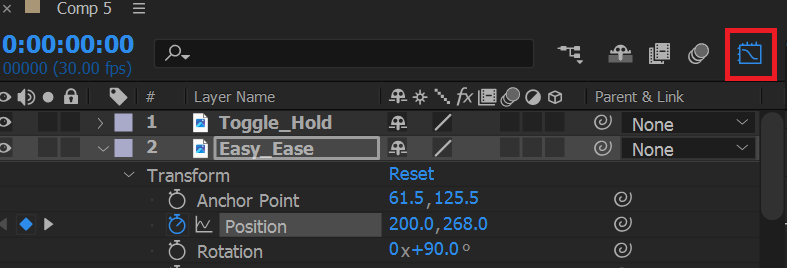
- graph editor mode 전환 경로

- 인디케이터를 기준으로 동작
1. 레이어 바 모드
: 기본 모드
- 인디케이터를 기준으로 레이어의 시작점 & 끝점이 이동
단축키 = [ / ]
- 인디케이터를 기준으로 레이어의 시작점 & 끝점 자르기
단축키 = alt + [ / ]
- 레이어 바가 존재하는 시점부터 레이어가 존재함
2. 그래프 에디터 모드
: 속도 그래프 확인하는 모드
- 그래프 에디터로 편집할 키프레임이 선택되어 있어야만 그래프 확인 가능
- 그래프 확인을 위해 키프레임 선택하는 방법
1. 레이어바 모드에서 키프레임을 선택
2. 그래프 에디터모드에서 속성을 선택
# graph editor 옵션
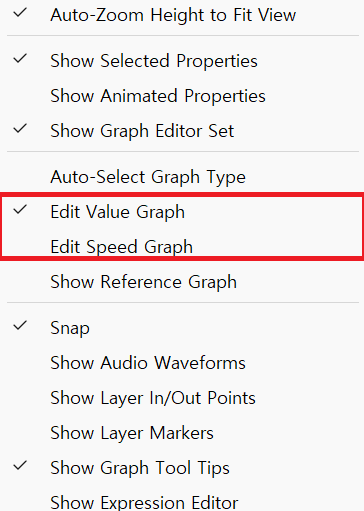
- edit speed / value
: 스피드 / 값 그래프 전환
- 경로
: 그래프 에디터 빈공간 마우스 우클릭

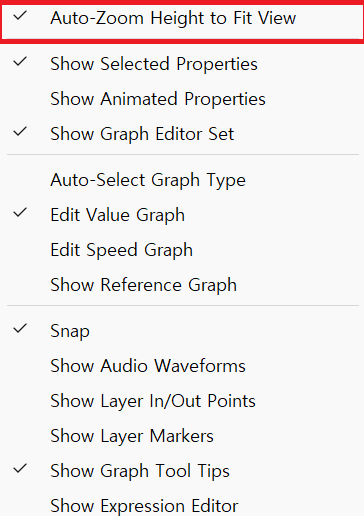
- auto-zoom height to fit view
: 그래프 높이 자동 확대 & 축소 기능으로 그래프의 높이를 그래프 편집기 화면에 자동으로 맞춰서 보여주는 기능
-> 항상 활성화한 상태로 작업하기

- snap
: 정렬하거나 그래프를 조절할 때 유용한 자석 기능
-> 항상 활성화한 상태로 작업하기
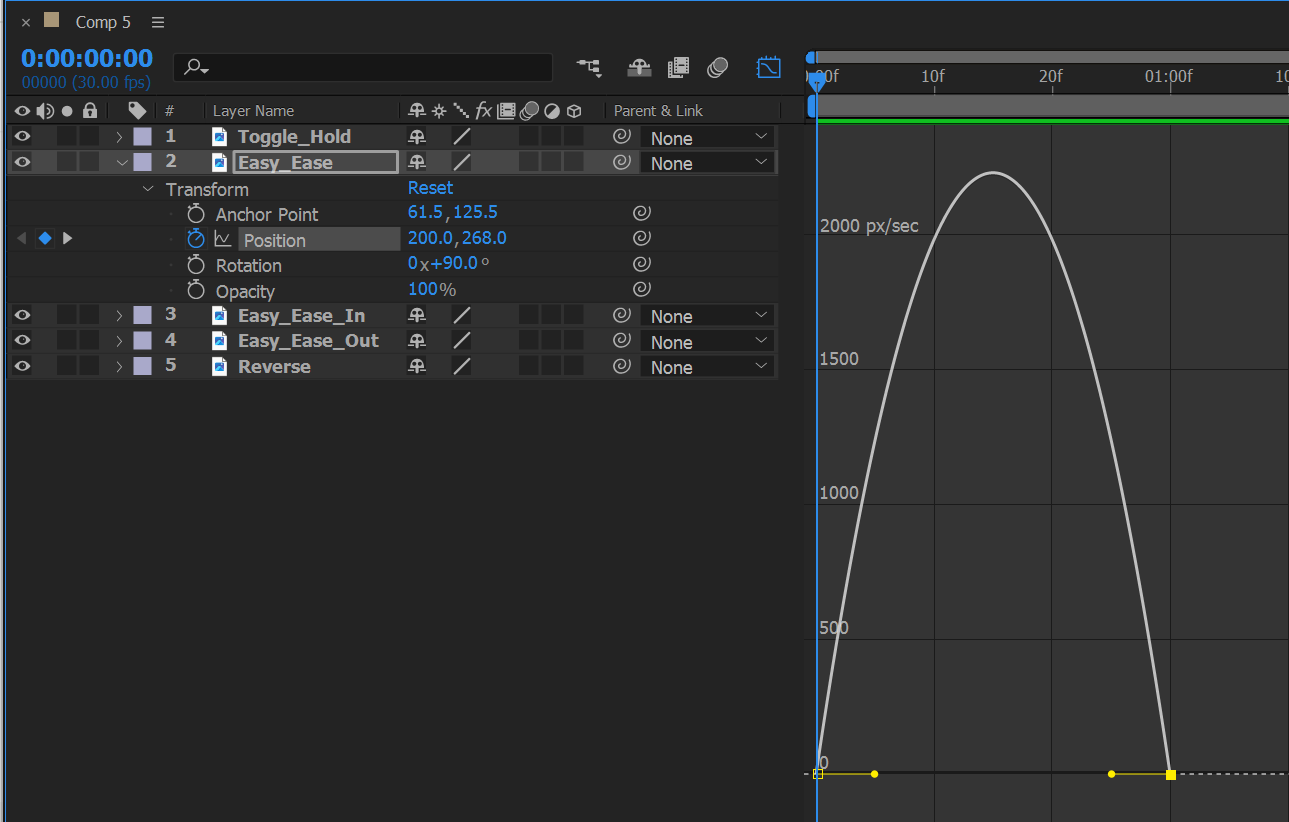
# speed graph
: 속력 그래프로 움직임의 속도 변화를 나타내는 곡선 그래프. 초당 픽셀 단위로 1초당 이동한 픽셀을 나타냄. 그래프의 높이는 속도를 나타내며 가로축은 시간을 나타냄
- 네모 - 키프레임, 동그라미 - 핸들

- handle
: 키프레임과 함께 그래프를 조절. 키프레임을 선택하여 조절하면 속도 조절뿐만 아니라 시간 타이밍도 함께 변함. 하지만 핸들을 선택하여 조절할 경우 속도 변화만 적용할 수 있어 의도치 않은 타이밍 변경 실수를 방지할 수 있음
- 핸들을 늘리는 건 해당 부분을 꾹 누른다 = 속도 느려짐
- 핸들을 줄이는 건 해당 부분을 잡고 올린다 = 속도 빨라짐
- 복수의 키프레임 간격 조절
단축키 = alt + 처음 or 마지막 키프레임 클릭 > 드래그
'Cg & Movie > After Effects' 카테고리의 다른 글
| 에펙 6차시 (2) | 2024.09.29 |
|---|---|
| 에펙 5차시 (1) | 2024.09.27 |
| 에펙 3차시 (0) | 2024.09.21 |
| 에펙 2차시 (6) | 2024.09.16 |
| 에펙 1차시 (0) | 2024.09.16 |



